AMPは必要か? AMPテンプレートを作成する
作成日: 2021年12月27日, 更新日:
AMPの優遇は終了していますが、今後の対応も含めてチェックしておきます。
AMPはJavascriptによってレンダリングが遅延しない非同期のJavascriptのみが使えます。
使い方を間違えるとGoogleSearchConsoleからのエラー通知が度々届くことになります。 しかし、優遇が終了するということ通知は気にしなくて良いのかもしれません。エラーになるくらいなら止めることも一考でしょう。個人的には豊富なコンポーネントが用意されており、どのJavaScript ライブラリを使うか悩む必要がないので都合が良いのですが。
W3TechsによるとJavaScript Librariesの「jQuery」マーケットシェアは95.5%です。(2021年10月)
というわけで、AMPサイトのアップデートも視野に入れながらこのサイトもAMP対応してどんなだったか振り返ります。結論としては次の段階がないと廃れそうな気がする。
目次
- AMP スタートガイド
- AMPにはルールが多い
- Craft CMSでのAMPテンプレートを作成
- 利用コンポーネント
- AMP のパフォーマンス
- それほど評価は良くならない
- まとめ
AMP スタートガイド
まずはamp.devからページの作成ステップやテンプレートを確認してください。また、amp.devのサイトはampで構成されています。
AMPにはルールがありHTMLやCSSでは問題にしないことがエラーになるケースもあります。ざっくり説明すると head 内に必要な要素が多く。body 内は img タグは<amp-img>にするなど。
応用できそうなテンプレートも用意されています。
まずは当てはめてみたりすると良いと思います。
必要なコンポーネントでコードを確認しながら進めることになると思いますので、テンプレートでどんなコンポーネントを利用しているかは知っておくと良いです。
Craft CMSでのAMPテンプレートを作成
amp用のページを作成しました。headに指定する amphtml に設定しているURLはブログ記事のみです。URLの最後に /ampをつけるようにCraftCMSの「ルート」で設定しました。
このサイトはシンプルなタグ構造なのでヘッダ・メニューと画像タグの修正です。サイドメニューは読み込み位置がノーマルページはコンテンツ後ですが、AMPはコンテンツの前になりました。スタイルシートに時間がかかりました。
利用コンポーネント
- トップページの画像スライド : amp-carousel ドキュメント:<amp-carousel> - amp.dev
- サイドバー:amp-sidebar ドキュメント:<amp-sidebar> - amp.dev
- アコーディオン:amp-accordion ドキュメント:<amp-accordion> - amp.dev
- 視覚効果:amp-fx-collection ドキュメント:<amp-fx-collection> - amp.dev
AMP テスト
エラーをチェックしながら調整します。AMP テスト - Google Search Console

AMP のパフォーマンス
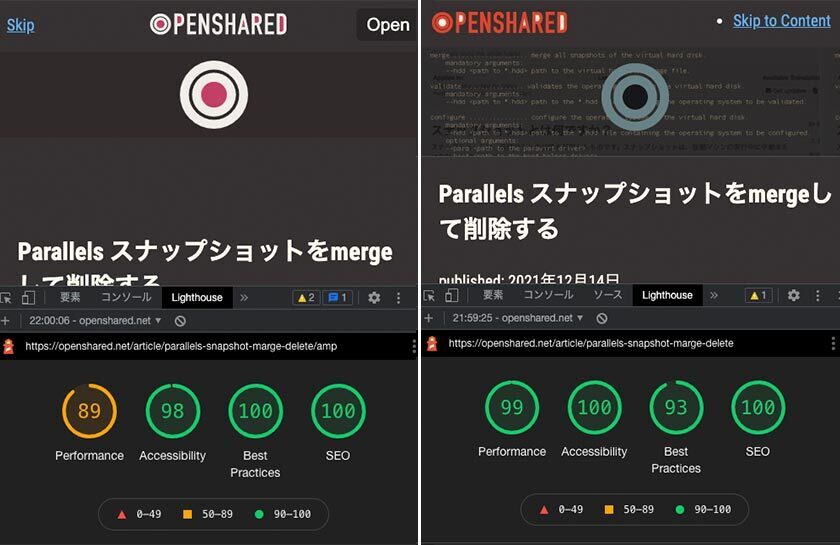
Lighthouseで確認してみます。下記画像の左側がAMPページ右側がノーマルページです。
Performance:Javascriptの読み込みが遅延の原因です。ノーマルページはJavascriptを使っていないので当然早いです。
Best Practices:画像をWebPにすれば解決します。

AMPは必要なのか?
冒頭で紹介した(GIGAZINE記事)にもありますがAMPの優遇は終了しています。確かに検索結果でAMPバッジも見ていません。
今回ドキュメントやテンプレートを再確認しましたが変更点が無いようでした。
このサイトではパフォーマンスを見る限りは不要ですが、操作感はAMPページのほうが良いかもしれません。ampページを追加する必要はないですが、ブログならampページでサイト構築するのはイイと思います。
AMPの目的はページ表示の高速化です。
コードの最適化は必要ですが、ハード面などのインフラのパワーアップでAMPがなくなっても驚きません。