Craft CMSの行列フィールドを使う
作成日: 2021年11月01日, 更新日:
これまでは1つのエントリフィールドにマークダウンで入力してましたが、移行にともない新しく行列フィールドを使って投稿方法を快適にしたいと思います。
目次
- これまでの課題
- 行列フィールドを使う
- セクション作成からのエントリ画面
- フィールドをブロックに変更
- 増やしすぎに注意
これまでの課題
1つのエントリフィールドでも問題は無いのですが、以下3点を解決して快適にしたいと思います。
- マークダウンで入力するので画像変換が使えない
- アセットでセットした画像はアセットで設定した画像サイズ変換がされる。
- 入力エリアの可視性が悪い
- エントリフィールドは行数を設定できますがマークダウンでの入力は長いと読みにくい。
- アンカーリンクの設定
- idを振る必要があって<a>タグ使うことになる。
- マークダウンの入力フィールドでHTMLをできるだけ使わないようにしたい。
- idを振る必要があって<a>タグ使うことになる。
行列フィールドを使う
とりあえずセットして試します。
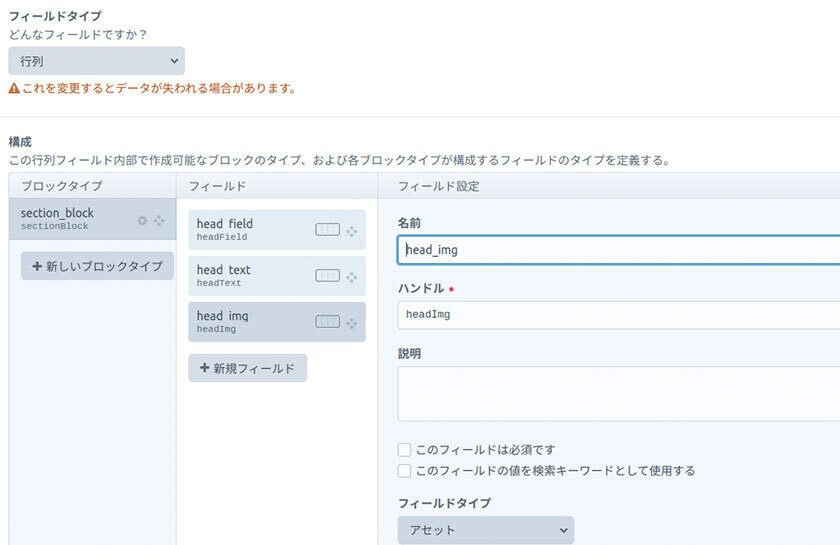
まずはフィールド名を設定しフィールドタイプで「行列」を選択し、構成からブロックを設定していきます。
ブロックをHTMLの構造に置き換えると以下のようなセクション構造と考えたら良さそうです。
- section:ブロックタイプ
- 見出し:フィールド header:プレーンテキスト
- 本文:フィールド text:プレーンテキスト
- 画像:フィールド:img:アセット
※ 最終は変更になるので失敗例です。

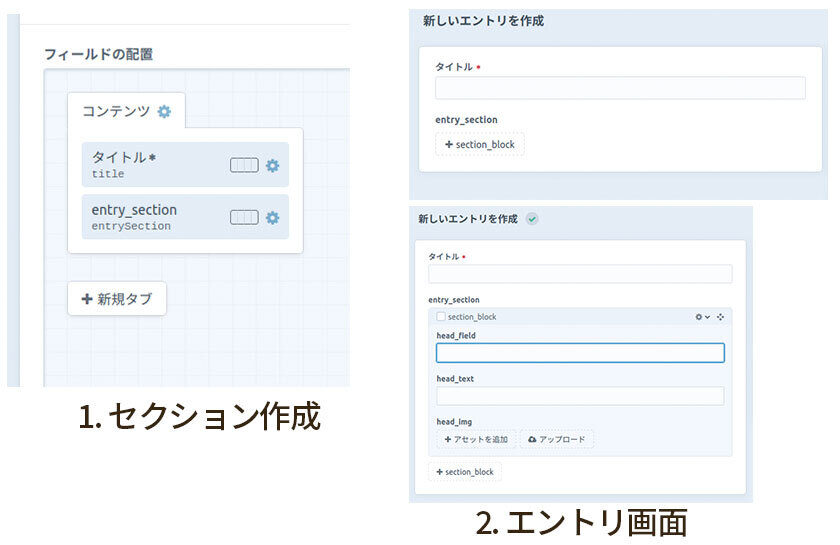
セクション作成からのエントリ画面
構成的にはsctionごとにブロックにするのは良いアイデアだと思いました。
- セクションで作成したフィールドを追加する
- entry_sectionは行列フィールドのハンドル名です。
- 行列フィールドは閉じてる状態で必要に応じてブロックを追加できるようになります。
- ブロック単位で上下の入れ替えや折り畳み無効ができる。
エントリ画面はスッキリして良いのですが毎回見出しや画像を入力しないので、空フィールドを無くすために構成を変更したほうが良さそうだと考えました。

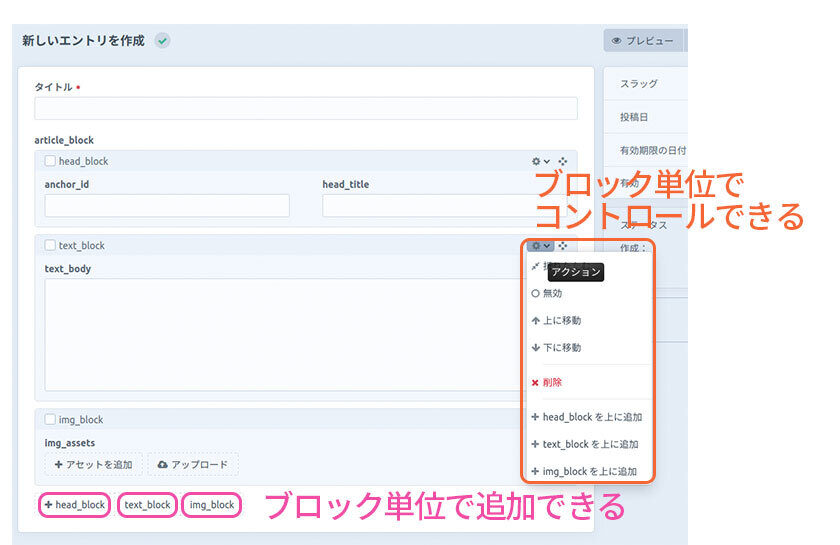
フィールドをブロックに変更
フィールド設定した項目をブロックにしました。これだとテキストブロックだけ使っても何とかなりますので空フィールドは無くなります。他のCMSだとConcrete5や初期のTYPOlightのような。
- headBlock
- 見出し:フィールド header:プレーンテキスト
- textBlock
- 本文:フィールド text:プレーンテキスト
- imgBlock
- 画像:フィールド:img:アセット

工夫次第でいろんなことできそうです。
例えば
- 見出しフィールドにはアンカー用のidフィールドを作成する
- 見出しのレベルh2〜h6まで数字入力する
- スイッチ判定で画像の回り込みなど
増やしすぎに注意
自分で使う分には理解しているので都合よく入力処理をするので問題ありません。
ただし、依頼を受けて構築する場合は考慮する点は多いと思います。
- レイアウトのフォーマットが決められるか?
- ニュースやブログ記事
- Eコマースなどの商品レビュー記事
- IR情報などの特定フォーマット
- マークダウンで入力できるか?(HTMLを理解している)
- 画像の扱い
- マニュアルなどのステップ形式
- インタビュー形式 回り込み
関連投稿
- 2021年10月18日[ブログ] Craft CMSのタグを設定する
タググループを複数作成できるのはCraftCMSのアプローチは、入力データが決まっ