サイトのアクセシビリティチェックの課題
作成日: 2022年01月12日, 更新日:

後回しになりがちなウェブアクセシビリティ。相談も受けるのですが実装となると先延ばしにしがち。まずは、少しの変更で対応できることもあるのできっかけになればと思います。この記事は Accessibility toolでサイトをチェックする を再編集したものです。
まず、チェックしておくサイト
参照リンク
- ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC)
- Home | Web Accessibility Initiative (WAI) | W3C
目次
おさらい
以前に aDesignerや富士通のツールがありました。知らない人のために記事のリンクを貼っておきます。
2013年8月20日、視覚障がい者や色覚障がい者のアクセシビリティを高めるための診断ソフトウェアツール群「富士通アクセシビリティ・アシスタンス」が無償ダウンロードによる提供を終了する。
使い勝手良かったのですが残念です。
アクセシビリティ診断ソフトウェアツール群「富士通アクセシビリティ・アシスタンス」「ソフトウェア・プロダクト・オブ・ザ・イヤー2006」を受賞!! : 富士通
主にIBMのaDesignerを利用してましたが、こちらはフェードアウト?
ACTF - aDesigner | The Eclipse Foundation
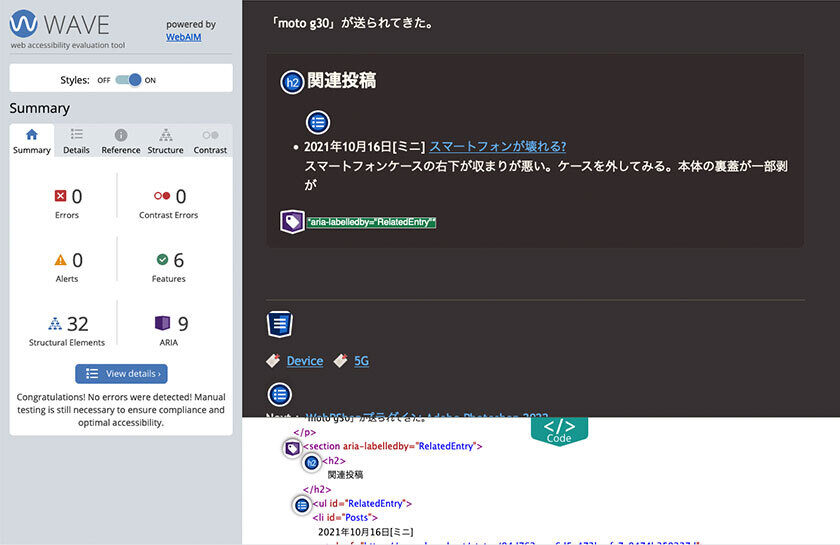
WAVE Web Accessibility Evaluation Tool
WAIC(Web Accessibility Infrastructure Committee)にありますが基本的にはチェック項目に対して評価していく作業が必要になります。判断するには難しいのでチェックの入口は以下のようなブラウザ拡張機能ツールで試すのが良いかもしれません。
Chrome、Firefoxで使える拡張機能・アドオンになります。
サイトからURLを入力して確認することもできます。
- Chrome 機能拡張
WAVE Evaluation Tool - Chrome ウェブストア - Firefox アドオン
WAVE Accessibility Extension – 🦊 Firefox (ja) 向け拡張機能を入手 - ウェブサイト
WAVE Web Accessibility Tool
それぞれの構造に対してラベルが表示されますので明快です。

確認ポイント
これから試したい方は既存サイトのチェックをしてから、どんな課題があるのかを把握することから始まると思います。引っかかりそうなポイントからまとめました。
ナビゲーションに関わるリンクなど
ナビゲーションはサイト全体に関わることで重要なポイントの一つです。スムーズにページ移動することに高い意識が必要です。同じリンクが繰り返すのはよろしくないのでレイアウトにも影響が出る可能性があります。色のコントラスト
色の対応は判断のむずかしい可能性がある部分です。ロゴやコーポレートカラーを用いた結果、コントラストが悪くなってしまうかもしれません。適度なコントラストの色構成をデザイン時に知っておく必要があり、サイト制作だけの話では済まなくなってきます。
細かい点では、なぜか伝統的にパンくずリストや日付情報・フッタ部のリンクなどはフォントは小さく色が薄いのですが、間違いなくAlertになります。タグ構造の間違い
わかりやすいのは見出しレベルがスキップされている。インデックスページでごちゃごちゃする可能性はあります。共通パーツになりそうなサイドのメニューやフッタ部のリンク見出しをサイズだけでh3・h4にしてしまうのを見かけます。
さらなる難題
ここまでは対応しようと思えばできる範囲ですし改善でできることです。
ただし、サイト制作の依頼がきた場合にどうするかは正直悩ましいです。アクセシビリティ前提の依頼であればお金の話もスムーズに進むでしょう。費用ありきの場合はもどかしいと感じながら進むでしょう。
つまり、内部チームがある程度の知識で日々改善できるのが理想であろうと思います。
内部チームが改善していくメリット
ここまではHTMLのコードの問題でしたが重要なのはコンテンツです。音声読み上げを確認して反映できるのは当事者でないと難しいかもしれません。テクニカルなライティングであればなおさらです。担当者レベルで意識していないと実現が難しいと思われます。
役所のサイトを確認するとわかりますが、サイトポリシーなどで明記されていますので参考になります。対象範囲やレベルや目標を明記しているサイトもありますが、サイトによっては5年も経過して更新もされているのにそれでいいのかというサイトもあります。
「持続可能な開発目標(SDGs)」をアピールしている企業サイトでもチェックするといかに困難かわかります。

参考リンク
音声読み上げソフトについて
